안녕하세요 선생님
바로 전 질문에 소스코드를 질문드렸던 사람입니다
해결해주셔서 정말 감사드립니다
그 소스코드에
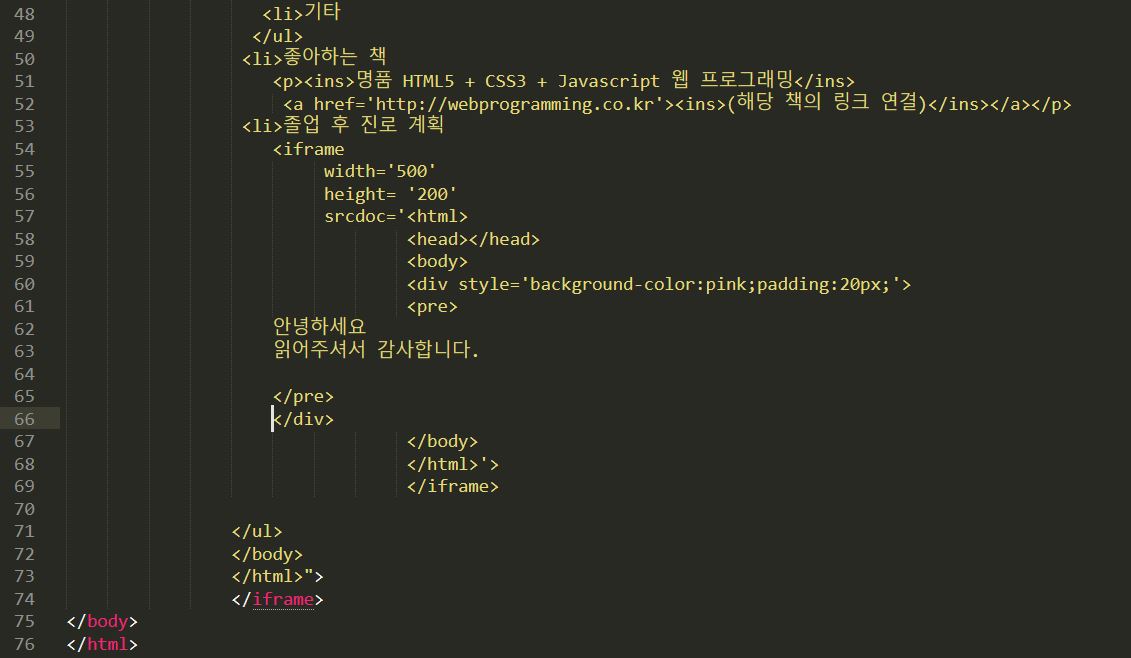
<div> 를 넣었습니다
60줄 과 66줄에 넣었습니다
그러자
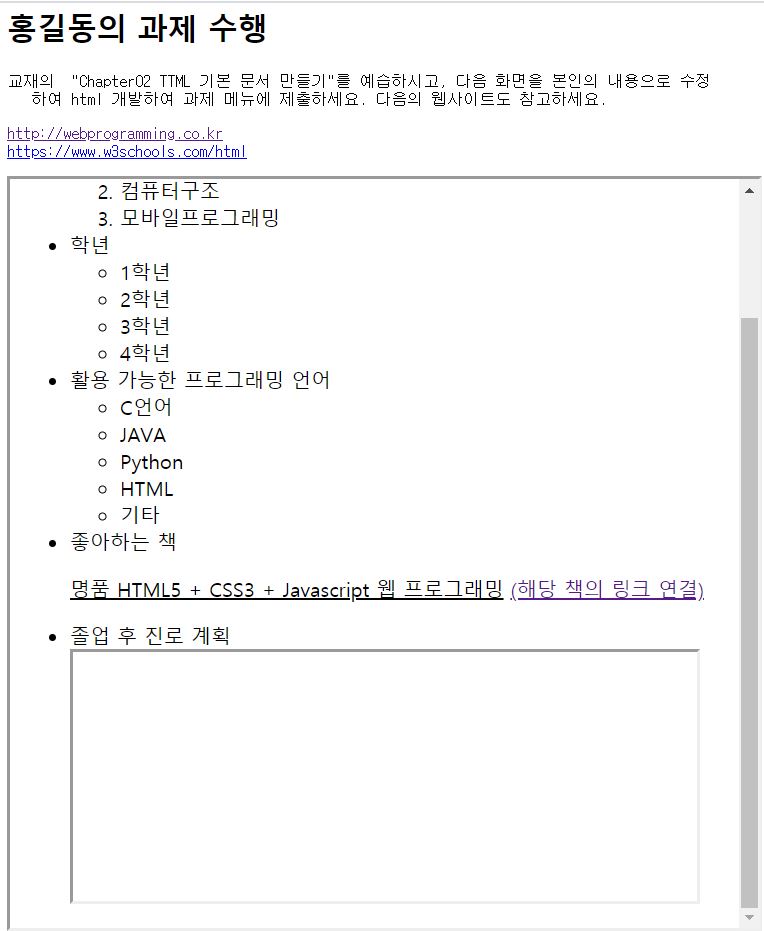
이상하게 <div>를 넣은 문단의 글씨들까지 통째로 사라져서
질문을 드리게 되었습니다
<!DOCTYPE html>
<html>
<head>
<title>홍길동</title>
</head>
<body>
<h2>홍길동의 과제 수행</h2>
<pre>교재의 "Chapter02 TTML 기본 문서 만들기"를 예습하시고, 다음 화면을 본인의 내용으로 수정
하여 html 개발하여 과제 메뉴에 제출하세요. 다음의 웹사이트도 참고하세요.</pre>
<pre>
<a href="http://webprogramming.co.kr">http://webprogramming.co.kr</a>
<a href="https://www.w3schools.com/html">https://www.w3schools.com/html</a>
</pre>
<iframe
width= "600"
height= "600"
srcdoc="<html>
<head></head>
<body>
<table>
<thead>
<tr><th>성명</th><th>홍길동</th><th>학번</th><th>12345</th></tr>
</thead>
<tfoot>
<tr><th>학과</th><th>문과</th><th>트랙</th><th>신출귀몰 트랙</th></tr>
</tfoot>
</table>
<ul>
<li>2020학년도 수강과목
<ol>
<li>웹프로그랭기초
<li>컴퓨터구조
<li>모바일프로그래밍
</ol>
<li>학년
<ul>
<li>1학년
<li>2학년
<li>3학년
<li>4학년
</ul>
<li>활용 가능한 프로그래밍 언어
<ul>
<li>C언어
<li>JAVA
<li>Python
<li>HTML
<li>기타
</ul>
<li>좋아하는 책
<p><ins>명품 HTML5 + CSS3 + Javascript 웹 프로그래밍</ins>
<a href='http://webprogramming.co.kr'><ins>(해당 책의 링크 연결)</ins></a></p>
<li>졸업 후 진로 계획
<iframe
width='500'
height= '200'
srcdoc='<html>
<head></head>
<body>
<div style='background-color:pink;padding:20px;'>
<pre>
안녕하세요
읽어주셔서 감사합니다.
</pre>
</div>
</body>
</html>'>
</iframe>
</ul>
</body>
</html>">
</iframe>
</body>
</html>
읽어주셔서 감사합니다 선생님
건강 조심하세요



2. 웹 브라우저는 이중 따옴표 "..."를 찾아 하나의 문자열을 인식하는데
"<html> .... </html>"와 같지요.
그런데 문자열 내에 문자열이 있는 경우 단일 따옴표를 사용합니다.
"<html> ....<div style='background-color:pink'> ... </html>" 처럼 요.
그런데 문자열 내에 문자열이 있고 또 그 안에 문자열이 있는 경우 아래와 같이 방법이 없어요.
"<html> .... '<html> <div style='background-color:pink'> ... .</html>'....</html>"
또 아래와 같이 한다고 하면
"<html> .... '<html> <div style="background-color:pink"> ... .</html>'....</html>"
웹 브라우저는 다음을 하나의 문자열로 인식하기 때문에 이 문서를 잘 해석하고 그려줄 수 없어요.
"<html> .... '<html> <div style="
그러니까 결론은 <iframe>을 이중으로 사용하는데서 문제가 생깁니다. 또 <iframe>을 사용해야 하는지도 다시 한번 확인해 보세요.
현재 이런 구조아래서는 계속 문제가 발생할 것입니다.
<iframe>을 사용하려면 이 책에 <Iframe>을 사용하는 예제를 한 번 보는 것이 좋겠습니다.
srcdoc 속성을 사용하는 것은 매우 짧은 콘텐츠를 넣을 때이며, 대부분읜 srcdoc 대신 src 를 이용하고 srcdoc로 지정하는 콘텐츠를 HTML 파일로 만들어 연결합니다.
이 책에 <Iframe>을 사용하는 예제를 한 번 보는 것이 좋겠습니다.