안녕하세요 선생님
제 코드의 잘못된 점을 봐주시면 정말 감사하겠습니다
<!DOCTYPE html>
<html>
<head>
<title>홍길동</title>
</head>
<body>
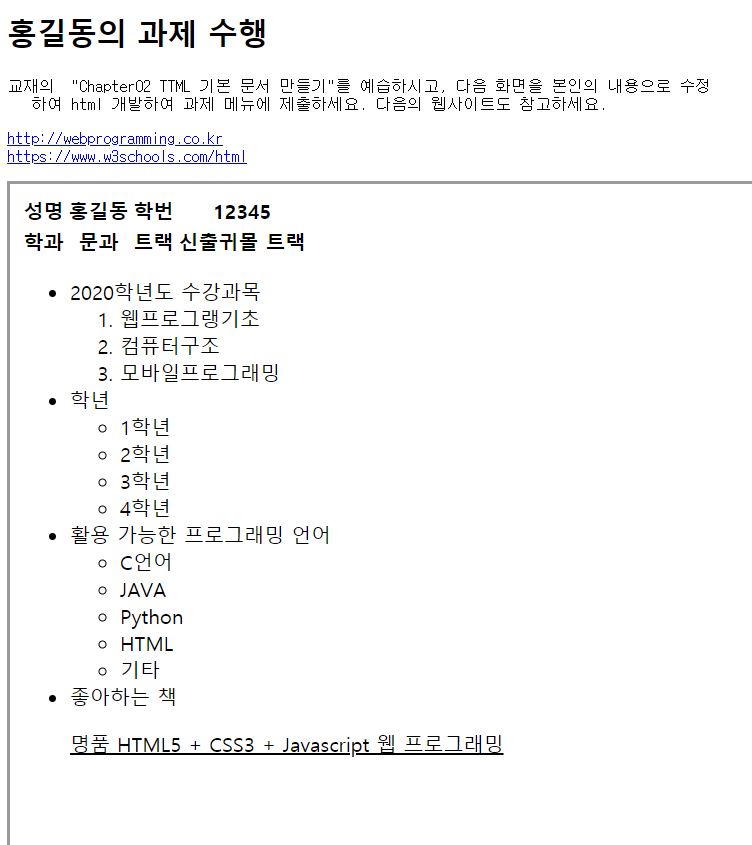
<h2>홍길동의 과제 수행</h2>
<pre>교재의 "Chapter02 TTML 기본 문서 만들기"를 예습하시고, 다음 화면을 본인의 내용으로 수정
하여 html 개발하여 과제 메뉴에 제출하세요. 다음의 웹사이트도 참고하세요.</pre>
<pre>
<a href="http://webprogramming.co.kr">http://webprogramming.co.kr</a>
<a href="https://www.w3schools.com/html">https://www.w3schools.com/html</a>
</pre>
<iframe
width= "600"
height= "600"
srcdoc="<html>
<head></head>
<body>
<table>
<thead>
<tr><th>성명</th><th>홍길동</th><th>학번</th><th>12345</th></tr>
</thead>
<tfoot>
<tr><th>학과</th><th>문과</th><th>트랙</th><th>신출귀몰 트랙</th></tr>
</tfoot>
</table>
<ul>
<li>2020학년도 수강과목
<ol>
<li>웹프로그랭기초
<li>컴퓨터구조
<li>모바일프로그래밍
</ol>
<li>학년
<ul>
<li>1학년
<li>2학년
<li>3학년
<li>4학년
</ul>
<li>활용 가능한 프로그래밍 언어
<ul>
<li>C언어
<li>JAVA
<li>Python
<li>HTML
<li>기타
</ul>
<li>좋아하는 책
<p><ins>명품 HTML5 + CSS3 + Javascript 웹 프로그래밍</ins>
<a href="http://webprogramming.co.kr"><ins>(해당 책의 링크 연결)</ins></a></p>
<li>졸업 후 진로 계획
<iframe
width="500"
height= "200"
srcdoc="<html>
<head></head>
<body>
<pre>
안녕하세요
읽어주셔서 감사합니다.
</pre>
</body>
</html>">
</iframe>
</ul>
</body>
</html>">
</iframe>
</body>
</html>
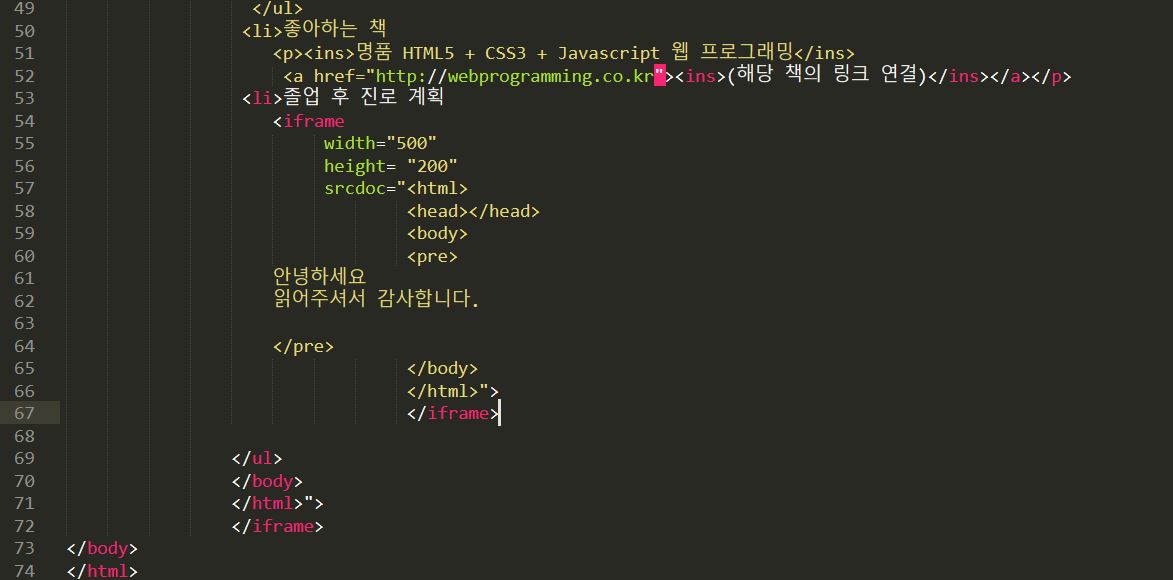
이 코드에서 사진의 52번째 줄부터 안되는 것 같습니다.
" 부분에 왜 형광펜이 색칠되었는지도 가르쳐주시면 감사하겠습니다.
읽어주셔서 감사합니다



" " 내에는 ' '을 사용해야 합니다.
제가 수정하였으니 참고하세요
<!DOCTYPE html>
<html>
<head>
<title>홍길동</title>
</head>
<body>
<h2>홍길동의 과제 수행</h2>
<pre>교재의 "Chapter02 TTML 기본 문서 만들기"를 예습하시고, 다음 화면을 본인의 내용으로 수정
하여 html 개발하여 과제 메뉴에 제출하세요. 다음의 웹사이트도 참고하세요.</pre>
<pre>
<a href="http://webprogramming.co.kr">http://webprogramming.co.kr</a>
<a href="https://www.w3schools.com/html">https://www.w3schools.com/html</a>
</pre>
<iframe
width= "600"
height= "600"
srcdoc="<html>
<head></head>
<body>
<table>
<thead>
<tr><th>성명</th><th>홍길동</th><th>학번</th><th>12345</th></tr>
</thead>
<tfoot>
<tr><th>학과</th><th>문과</th><th>트랙</th><th>신출귀몰 트랙</th></tr>
</tfoot>
</table>
<ul>
<li>2020학년도 수강과목
<ol>
<li>웹프로그랭기초
<li>컴퓨터구조
<li>모바일프로그래밍
</ol>
<li>학년
<ul>
<li>1학년
<li>2학년
<li>3학년
<li>4학년
</ul>
<li>활용 가능한 프로그래밍 언어
<ul>
<li>C언어
<li>JAVA
<li>Python
<li>HTML
<li>기타
</ul>
<li>좋아하는 책
<p><ins>명품 HTML5 + CSS3 + Javascript 웹 프로그래밍</ins>
<a href='http://webprogramming.co.kr'><ins>(해당 책의 링크 연결)</ins></a>
<iframe
width='500'
height= '200'
srcdoc='<html>
<head></head>
<body>
<pre>
안녕하세요
읽어주셔서 감사합니다.
</pre>
</body>
</html>'>
</iframe>
</ul>
</body>
</html>">
</iframe>
</body>
</html>