황기태 저자님 일단 새해복 많이 받으세요~
367쪽 설명과 364쪽 예제를 혼합하여서 작성해보았는데요~~
코드는 이러합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>document.getElementsByTagName()</title>
<script>
document.open();
function change(){
var array = document.getElementsByTagName("span");
for(var i = 0; i < array.length; i++){
//alert(array[i].innerText);
array[i].style.color="red";
array[i].style.fontSize="20px";
}
}
</script>
</head>
<body>
<h3>내가 좋아하는 과일
<button onclick="change()">누르세요</button>
</h3>
<hr>
저는 빨간 <span>사과</span>를 좋아해서
아침마다 한 개씩 먹고 있어요. 운동할 때는 중간 중간에
<span>바나나</span>를 먹지요. 탄수화물 섭취가 빨라
힘이 납니다. 또한 달콤한 향기를 품은 <span>체리</span>와
여름 냄새 물씬 나는 <span>자두</span>를 좋아합니다.
</body>
</html>
<script>
document.close();
document.write("<br>");
document.write("안녕하세요");
</script>

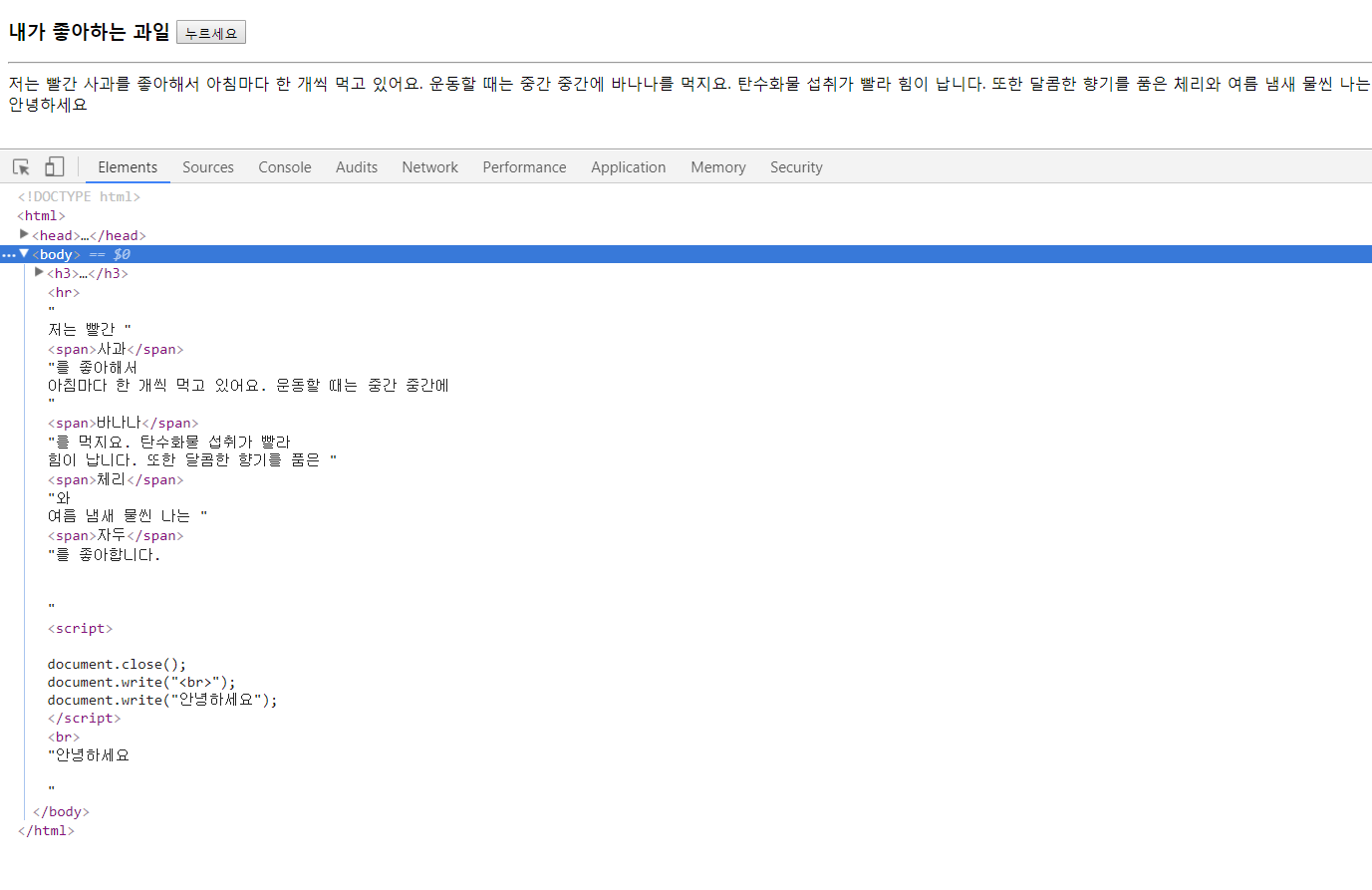
크롬 개발자 탭에서 확인을 해보았습니다.
document.open() 을 하고 document.close()를 하였는데 그 다음에 document.write를 br태그와 "안녕하세요"를 넣어보았습니다.
그전에는 open메서드와 close메서드 사이에 넣어서 해보았고(잘작동)
위의 코드는 바깥에다가 작성해서 넣어보았는데 차이를 잘모르겠어서 질문드립니다. (1번 질문)
제가 이해한 책내용은 document.close()가 되면 document의 write메소드는 오류를 내거나 작동하지 않을 것 같이 이해를 하였는데
write메서드가 작동하였습니다.
그리고 </html>를 만나면 documnet 객체를 완성하고 닫는다 라는 설명(365쪽 설명) 이
코드에서보면 </html> 바깥에 "안녕하세요와"와 "<br>"를 넣었는데 잘 작동하는것도 헤깔리고 (2번질문)
첨부한 이미지 처럼 개발자 코드에서 보시면 <body></body>안으로 "안녕하세요와"와 "<br>" 이것들이 들어가는 것도 잘 이해가 되지 않아서 질문드립니다. (3번 질문)
제가 질문하면서도 많이 해깔리는데 죄송합니다~~
제가 해깔리는 이유는 documnet.open과 documnet.close의 역할 그리고 </html>를 만나면 documnet 객체를 완성하고 닫는다 라는 설명(365쪽 설명) 이 잘 이해가 되지 않아서 그러합니다...

조금 복잡한 설명이 필요하군요.
W3C의 표준에 대해 먼저 알아봅시다.
1. document.open()은 현재 작성중인 문서를 모두 지워고 새로
HTML 텍스트(파싱되지 않은)를 쓰기 시작한다고 명시되어 있습니다.
2. document.close()는 현재 작성 중인 문서에 담겨 있지만 출력되지 않은
내용을 모두 화면에 출력하고 스트림을 닫는다라도 되어 있습니다.
3. document.write()는 document.open()에 의해 열려진 문서의 뒤에 HTML 텍스트(파싱되지 않은)를 덧붙인다고 되어 있습니다.
4. 여기까지가 표준입니다. 하지만, 브라우저에 따라 표준에 명시되지 않는 애매한 영역에서 서로 다르게 작동합니다. write()는 시간이 지난 뒤에 close()를 자동으로 하는 브라우저도 있습니다.
open()하지 않고 write()가 불려지면 자동으로 open()을 실시합니다.
그리로 새로 연 문서에는 자동으로 <head>..<body> 등의 필수적인 태그를 삽입하지요.
질문하신 분의 문제에 대해 두 가지를 구분해봅시다.
1. 브라우저가 HTML 문서 전체를 읽고 로딩을 완전히 끝낸 시점(load 이벤트가 문서에 발생한 시점. load 이벤트는 책의 뒤에서 설명됩니다.) 뒤에 실행되는 document.write()는
현재 문서를 모두 지워고 새 문서를 쓰기 시작합니다.(예제 8-8)
2. 브라우저가 HTML 문서를 읽고 있는 동안(로딩이 완료되지 않는 동안)에 document.write()는
현재 문서에 그대로 덧붙여 쓰는 것 같습니다. 이때 open()과 close()가 무시되는 것 같습니다.
이것은 W3C 표준에서 애매하게 된 부분으로서 아마도 브라우저들이 사용자의 의도를 수용해주는 것 같습니다.
그 증거를 보면 질문자가 크롬의 개발자 도구로 연 화면을 캡쳐한 것과 같이
HTML 페이지에 있는 것으로 간주하는 것 같습니다.
즉 아직 HTML 페이지의 로딩이 완료되기 전의 상황으로 처리하는 것 같습니다.
다음 링크를 참고 하면 설명을 더 볼 수 있습니다.
설명이 길 텐데 참고 읽어 보세요.
https://stackoverflow.com/questions/27854494/are-document-open-and-document-close-necessary
https://developer.mozilla.org/en-US/docs/Web/API/Document/open
https://www.w3.org/TR/DOM-Level-2-HTML/html.html#ID-72161170
질문자의 다음 질문 부분 "</html>를 만나면 documnet 객체를 완성하고 닫는다 라는 설명(365쪽 설명) "은
이렇습니다. </html> 태그 뒤에는 당연히 다른 HTML 텍스트가 없다는 가정이고 그에 따라 브라우저는 load 이벤트를 발생 시키지요. 그런데 만일
사용자가 HTML 텍스트를 더 작성한 경우라면 그것은 오류입니다. 이런 경우에 어떻게 처리될 것인지는 브라우저에 따라 다르겠지요.
크롬 등 브라우저들은 나름대로의 원칙을 가지고 처리해 주는 것 같습니다. 이처럼 약간의 오류아닌 오류를 가진 HTML 문서에 대해서도 대부분의 브라우저들이 오류대신 잘 대응하도록 대처하고 있는 것 같습니다.
결론적으로 open, write, close에 대한 원칙을 기억하고 그대로 사용하는 것이 좋습니다.
특히 자식 윈도우를 여는 경우(예제8-9와 367페이지의 2번째 소스코드) open, write, close의 역할은 중요합니다.
close는 더 이상 추가할 내용이 없다면 닫는 것이 좋습니다. close하지 않으면 브라우저에 따라 달라질 수 있기 떄문입니다.
긴 설명인데 뭔가 명쾌하지 못해 찜찜하네요.
열심히 하는 모습이 보기 좋습니다.