안녕하세요 선생님
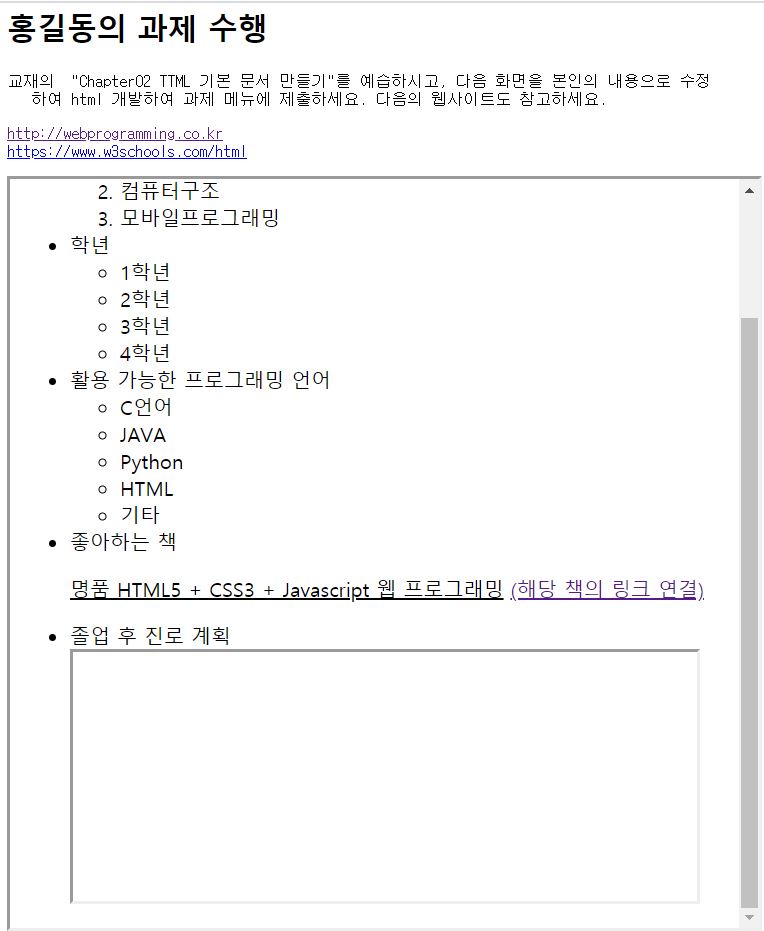
여기서 1학년2학년 3학년 4학년 같은 목록들이
한 줄로 나란히 되는 법을 가르쳐주시면 정말 감사하겠습니다
이 코드의 소스입니다
<!DOCTYPE html>
<html>
<head>
<title>홍길동</title>
</head>
<body>
<h2>홍길동의 과제 수행</h2>
<pre>교재의 "Chapter02 TTML 기본 문서 만들기"를 예습하시고, 다음 화면을 본인의 내용으로 수정
하여 html 개발하여 과제 메뉴에 제출하세요. 다음의 웹사이트도 참고하세요.</pre>
<pre>
<a href="http://webprogramming.co.kr">http://webprogramming.co.kr</a>
<a href="https://www.w3schools.com/html">https://www.w3schools.com/html</a>
</pre>
<iframe
width= "600"
height= "600"
srcdoc="<html>
<head></head>
<body>
<table>
<thead>
<tr><th>성명</th><th>홍길동</th><th>학번</th><th>12345</th></tr>
</thead>
<tfoot>
<tr><th>학과</th><th>문과</th><th>트랙</th><th>신출귀몰 트랙</th></tr>
</tfoot>
</table>
<ul>
<li>2020학년도 수강과목
<ol>
<li>웹프로그랭기초
<li>컴퓨터구조
<li>모바일프로그래밍
</ol>
<li>학년
<ul>
<li>1학년
<li>2학년
<li>3학년
<li>4학년
</ul>
<li>활용 가능한 프로그래밍 언어
<ul>
<li>C언어
<li>JAVA
<li>Python
<li>HTML
<li>기타
</ul>
<li>좋아하는 책
<p><ins>명품 HTML5 + CSS3 + Javascript 웹 프로그래밍</ins>
<a href='http://webprogramming.co.kr'><ins>(해당 책의 링크 연결)</ins></a></p>
<li>졸업 후 진로 계획
<iframe
width='500'
height= '200'
srcdoc='<html>
<head></head>
<body>
<div style='background-color:pink;padding:20px;'>
<pre>
안녕하세요
읽어주셔서 감사합니다.
</pre>
</div>
</body>
</html>'>
</iframe>
</ul>
</body>
</html>">
</iframe>
</body>
</html>
읽어주셔서 감사합니다


이 책의 1장에서 강조하는 것이면서 HTML5의 기본 정신은 HTML 태그는 문서의 구조와 콘텐츠를 담는데 사용하고
문서의 모양은 CSS를 사용하는 것입니다. 혹시 1장의 이 부분을 건너 뛰었다면 다시 읽어보시기를 권합니다.
목록을 어떻게 화면에 출력할 것인지는 문서의 모양에 해당하는 것으로 CSS에 대한 충분한 설명(이책의 4,5장)을 공부할 때 선명히 드러납니다.
목록을 한 줄에 출력하는 것에 관한 내용을 처음부터 설명하기에는 구구절절 너무 길기 때문에 4,5장을 꼭 공부하기 바랍니다.
특히 5장의 첫 부분 display 스타일을 공부하면 답을 찾을 수 있습니다. 그리고 225페이지부터 시작되는 리스트 꾸미기를 공부하면 목록으로 메뉴를 만드는 것도 알게 됩니다.
간단히 설명하면, <li> 태그는 블록 태그입니다. 그래서 블록 박스로 출력됩니다(4장의 박스 모델을 공부해야 합니다).
<li> 태그를 블록 박스 모양에서 인라인 박스 모양을 바꾸어야 한 줄에 출력됩니다.
이를 위해 다음과 같은 CSS 스타일을 삽입해야 합니다.
srcdoc="<!doctype html>
<head><style>li { display:inline}</style></head>
<body>
공부에는 순서가 있으니 차분히 하나씩 이해하면서 알아가면 더욱 탄탄한 지식 체계를 만들 수 있습니다.
이 책에서 장별로 구성된 학습 내용을 천천히 따라가면서 좋은 학습되기 바랍니다.